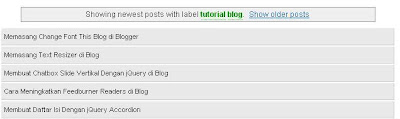
Walaupun sudah banyak diulas oleh blogger-blogger lain, tidak apalah kalau tutorial ini saya tulis lagi. Yah, daripada hari ini nggak posting, soalnya lagi banyak kerjaan. Nah, tutorial yang saya maksud diatas adalah cara menghilangkan tampilan entri lawas atau orang Inggris bilang Show Older Post. Tampilan entri lawas atau Show Older Post akan muncul apabila Anda mengklik link dari label atau kategori yang terdapat di blogger. Gambar di bawah adalah contoh dari show older post, jika kurang jelas anda klik salah satu label yang terdapat di navigasi menu blog ini.
Untuk menghilangkan agar tulisan itu tidak muncul lagi, berikut ini saya akan berikan caranya :
- Login ke Blogger dengan akun anda
- Kemudian pilih Rancangan
- Setelah itu klik Edit HTML
- Jangan lupa untuk centang expand template widget
- Biasakan mem-backup template kalian
- Habis itu, cari kode di bawah ini :
<b:includable id='status-message'>
Biar gampang silahkan anda gunakan CTRL+F dan ketikkan sebagian kode diatas, misalnya :
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable><b:includable id='status-message'>
- Ganti kode diatas dengan kode dibawah ini:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable> - Terakhir Save Template anda dan lihat hasilnya.
























0 komentar: