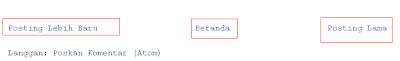
Setelah pada postingan sebelumnya saya sudah jelaskan cara menghilangkan show older post di blog, kali ini saya kembali akan memberikan tutorial yang temanya menghilangkan. Temen-temen jangan heran ini bukan sulap, hanya menambahkan beberapa kode pada template kita tulisan itu hilang. Sebenarnya tampilan link ini tidak terlalu mengganggu karena letaknya di bawah kotak komentar. Anda pun bisa mengganti tampilan link ini dengan icon atau gambar sehingga kelihatan menarik.
Tapi jika temen-temen bersikeras untuk menghilangkannya, ya sabar dulu di bawah ini akan saya jelaskan caranya :
- Login ke Blogger dengan akun temen-temen.
- Kemudian pilih Layout/Tata Letak >> Edit HTML
- Jangan lupa untuk mencentang pada kotak Expand Template Widget
- Cari kode berikut ini:
#blog-pager-newer-link {
float: left;
} - Ganti kode di atas dengan kode di bawah ini:
#blog-pager-newer-link {
display:none;
} - Simpan Template
- Cari kode berikut ini:
#blog-pager-older-link {
float:right;
padding-right:5px;
} - Ganti dengan kode berikut ini:
#blog-pager-older-link {
display:none;
} - Simpan template kamu
- Cari kode berikut ini:
#blog-pager {
text-align: center;
} - Ganti dengan kode berikut ini:
#blog-pager {
display:none;
} - Kemudian Save Template anda
Nah, gampang kan? Jangan lupa untuk meninggalkan komentar di bawah, karena komentar temen-temen semua sangat berarti bagi saya. Terima kasih dan semoga bermanfaat.
























0 komentar: