Ramalan Shio 2014 Tahun Kuda Emas Prediksi 12 Shio Lengkap - Dalam zodiak China ada 12 shio, yaitu: shio Tikus, Kerbau, Macan, Kelinci, Naga, Ular, Kuda, Kambing, Monyet, Ayam, Kambing dan shio Babi. Tahun 2014 adalah Tahun Kuda Emas yang dimulai dari tanggal 1 Januari s/d 31 Desember 2014. Ramalan Shio 2014 Tahun Kuda Emas ini memuat prediksi 12 Shio terkait kondisi peruntungan 2014, rejeki atau
Read More --►
Selasa, 31 Desember 2013
Senin, 30 Desember 2013
RAMALAN JODOH Tahun 2014 Kehidupan Cinta Asmara Tahun Kuda Emas RAMALAN JODOH Tahun 2014 Kehidupan Cinta Asmara Tahun Kuda Emas
Ramalan Jodoh Tahun 2014 Kehidupan Cinta Asmara Tahun Kuda Emas - Memasuki tahun baru, pasti sebagian dari sobat Blog Remaja mempunyai harapan indah mengenai nuansa cinta di tahun 2014. Yang belum mendapatkan jodoh mulai mempersiapkan diri dan berdoa semoga kisah asmara lebih bercahaya dibanding tahun sebelumnya. Kalau ingin tahun, baca selengkapnya ya karena sesuai dengan bintang atau zodiak
Read More --►
Senin, 23 Desember 2013
CERPEN Cerita Cinta Remaja Terbaru - Dari Jendela Hati CERPEN Cerita Cinta Remaja Terbaru - Dari Jendela Hati
Cerpen Cerita Cinta Remaja Terbaru - Dunia remaja memang menyimpan sejuta impian. Kisah asmara yang melebur dengan kesucian hati menarik untuk dinikmati dalam rangkaian kata. Cerpen Cerita Tentang Kisah Cinta Remaja Terbaru ini terkait sosok cewek remaja yang polos namun kisah asmaranya berakhir bahagia. Coz love will find the way. Gitu kali ya bahasa inggrisnya :) Dan juga lupa untuk juga
Read More --►
Minggu, 22 Desember 2013
RAMALAN ZODIAK 2014 Shio Kuda Emas Cinta Keuangan Kesehatan Peruntungan RAMALAN ZODIAK 2014 Shio Kuda Emas Cinta Keuangan Kesehatan Peruntungan
Ramalan Zodiak 2014 Shio Kuda Emas Cinta Keuangan Kesehatan Peruntungan - Tahun 2014 menjadi tahun yang luar biasa karena banyak hal positif yang akan terjadi. Ramalan Bintang Zodiak 2014 Shio Kuda Emas ini akan menyajikan prediksi sesuai horoskop sobat Blog Remaja. Jangan lupa lihat juga Ramalan Cinta 2014 Sesuai Bintang Zodiak.
Ramalan Zodiak 2014 Shio Kuda Emas Sesuai Bintang Horoskop
1.
Read More --►
Ramalan Zodiak 2014 Shio Kuda Emas Sesuai Bintang Horoskop
1.
Sabtu, 21 Desember 2013
TREND Kecantikan 2014 Terapi Tanpa Bedah untuk Tampil Cantik Alami TREND Kecantikan 2014 Terapi Tanpa Bedah untuk Tampil Cantik Alami
Trend Kecantikan 2014 Terapi Tanpa Bedah untuk Tampil Cantik Alami - Berdasarkan prediksi WhatClinic.com, sebuah situs medis di Inggris, terapi kecantikan tanpa bedah akan menjadi Trend Kecantikan 2014. Menarik ya karena bisa tampil cantik alami tanpa wajah dipermak dengan operasi. Untuk dunia fashion, silahkan lihat Tren Warna Busana 2014 Terbaru.
Salah satunya adalah facial plasma nitrogen.
Read More --►
Salah satunya adalah facial plasma nitrogen.
Rabu, 18 Desember 2013
KATA Motivasi Cinta Kata Bijak Tentang Cinta Terbaru KATA Motivasi Cinta Kata Bijak Tentang Cinta Terbaru
Kata Motivasi Cinta Kata Bijak Tentang Cinta Terbaru. Seperti apa kita memaknai cinta dan menjadikannya sebuah motivasi untuk melangkah kedepan kearah yang lebih baik merupakan hal yang menjadi fokus utama. Daripada terpaku dengan kehidupan asmara yang membelenggu dan membuat kita lebay. Kata-kata Motivasi Cinta Kata Bijak Kehidupan Terbaru ini semoga dapat membawa arti baru bagi Anda yang
Read More --►
Selasa, 17 Desember 2013
TREN Warna Baju Busana 2014 Tips Fashion Terbaru TREN Warna Baju Busana 2014 Tips Fashion Terbaru
Tren Warna Baju Busana 2014 Tips Fashion Terbaru. Banyak orang merasa malas bahkan cenderung menghindari busana bermotif lantaran khawatir kekurangan tubuhnya dapat terlihat. Padahal, belum tentu busana bermotif tersebut tidak cocok untuk kita. Lalu apa Tren Warna Baju Busana 2014 Terbaru? Baca selengkapnya ya tips fashion memakai busana yang pantas berikut ini. Dan lihat juga Trend Busana 2014
Read More --►
Minggu, 15 Desember 2013
KUMPULAN Ucapan Selamat Tahun Baru 2014 Lucu Unik Indah Puisi KUMPULAN Ucapan Selamat Tahun Baru 2014 Lucu Unik Indah Puisi
Kumpulan Ucapan Selamat Tahun Baru 2014 Lucu Unik Indah Puisi. Sobat Blog Remaja pasti punya banyak teman di Facebook BBM dan Whatsapp. Kumpulan Ucapan Selamat Tahun Baru 2014 ini cocok buat update status di FB atau broadcast BBM dan WA. Kalau buat pacar kirim aja ucapan tahun baru yang indah dan puitis. Untuk sahabat atau saudara, biar asyik kirim ucapan selamat tahun baru lucu dan unik. Jangan
Read More --►
Memasang Meta Tag Deskripsi dan Keyword di Blog Memasang Meta Tag Deskripsi dan Keyword di Blog
Cara memasang deskripsi dan keyword blog untuk optimasi SEO. Nah pada artikel yang lalu saya menjelaskan tentang bagaimana mengecek ranking SEO pada blog. Ketika melakukan pengecekan deskripsi dan keyword merupakan hal sangat berpengaruh, sehingga jika tidak memasang salah satu dari itu akan sangat menurunkan peringkat seo blog. Hal itupun terjadi ketika saya mengecek rangking seo blog ini dan ternyata hasilnya sangat mengecewakan heheh. Tapi setelah ditambah deskripsi dan keyword lumayanlah peningkatannya :D.
Langsung saja ya, untuk memasang descripsi dan keyword pada blog kita menggunakan meta tag. Bingung dengan apa itu meta tag heheh ni baca penjelasan dari Wikipedia tentang meta tag “Meta adalah elemen atau tag dalam bahasa pemrograman HTML atau XHTML yang berfungsi sebagai penyampai informasi metadata dari sebuah halaman web. Elemen meta ini harus diletakkan pada bagian “head” dalam HTML tersebut. Tag meta ini dapat dipakai juga untuk menyatakan deskripsi/keterangan dari suatu halaman web dan untuk menjelaskan mengenai kata kunci (keyword) yang terkait serta untuk metadata lain tanpa “head”. Secara umum, terdapat beberapa macam meta tag dengan fungsi yang berbeda. Beberapa fungsi tersebut misalnya meta keywords dan description”.
Untuk memasang deskripsi dan keyword masuk ke dasbor blog – template – edit html, kemudian copy code dibawah ini dan tempatkan diantara tag <head> dan </head>. Terserah mau ditempati diatas </head> atau tepat dibawah <head> yang penting diantara kedua tag tersebut :D
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Blog yang membahas tentang tutorial internet, drupal, animasi, web, css, blog dan tips dan trik' name='description'/>
<meta content='Tutorial, cara, hotspot, mikrotik, drupal, css, web, website, blog, ms word, ms excel, animasi, membuat, windows, software, download, google, bagaimana, modifikasi, tips dan trik, tips, trik, pengenalan, internet, ' name='keywords'/>
</b:if>
Meta tag dengan name description itulah meta tag untuk deskripsi blog anda dan meta tag dengan name keywords untuk keyword blog. Ganti code yang berwarna merah tersebut sesuai dengan deskripsi blog anda pada bagian meta content dengan name description dan keyword blog anda pada tulisan yang berwarna merah pada meta content dengan name keywords.
Selamat mencoba
Rabu, 11 Desember 2013
TREND Nama Bayi 2014 Prediksi Terbaru TREND Nama Bayi 2014 Prediksi Terbaru
Trend Nama Bayi 2014 Prediksi Terbaru - Bagi pasangan yang tengah menantikan buah hati, sudahkah Anda memilih nama untuk si bayi? Bukan hal yang mudah ya :) Jika belum, prediksi trend nama bayi 2014 ini bisa menjadi panduan. Situs nameberries membuat daftar nama-nama bayi yang akan banyak disukai tahun depan. Namun lihat dulu ya artikel menarik Ramalan Cinta 2014 Berdasarkan Bintang Zodiak.
Read More --►
Selasa, 10 Desember 2013
TIPS Cara Memilih Parfum untuk Remaja Cocok Wangi dan Harumnya TIPS Cara Memilih Parfum untuk Remaja Cocok Wangi dan Harumnya
Tips Cara Memilih Parfum untuk Remaja Cocok Wangi dan Harumnya - Apakah parfum dengan aroma yang manis dan buah-buahan adalah wangi favorit orang berusia muda alias remaja dan wangi yang lebih kompleks pilihan orang yang lebih dewasa? Mungkin saja. Namun sebaiknya baca sampai selesai ya Tips Cara Memilih Parfum Remaja berikut ini dan lihat juga Tips Cara Hubungan Pacaran Disetujui Orang Tua.
Read More --►
TIPS PACARAN Agar Hubungan Direstui Orangtua Tidak Backstreet TIPS PACARAN Agar Hubungan Direstui Orangtua Tidak Backstreet
Tips Pacaran Agar Hubungan Direstui Orangtua Tidak Backstreet - Ga enak ya kalau pacaran diem-diem takut ketahuan ortu. Masalah hubungan asmara terkadang bukan hanya antara Anda dan kekasih saja. Terkadang bila hubungan tidak direstui orangtua bisa menuai masalah yang cukup rumit. Makanya baca selengkapnya Tips Pacaran Agar Hubungan Direstui Orangtua berikut ini ya sobat. Jangan lupa melihat
Read More --►
RAMALAN ZODIAK Hari Ini Bulan Desember 2013 Terbaru RAMALAN ZODIAK Hari Ini Bulan Desember 2013 Terbaru
Ramalan Zodiak Hari Ini Bulan Desember 2013 Terbaru - Kondisi Bulan Desember memang diwarnai dengan hujan tiada henti. Harus waspada karena rawan kecelakaan atau bencana. Ramalan Bintang Zodiak Hari Ini Desember 2013 ini mengupas kondisi keuangan karir kesehatan dan peruntungan sobat Blog Remaja. Jangan lupa untuk membaca Ramalan Zodiak 2014 Kehidupan Cinta Remaja.
Capricorn
21 Desember - 19
Read More --►
Capricorn
21 Desember - 19
Senin, 09 Desember 2013
Membuat Artikel Terkait atau Related Posts di Blog Membuat Artikel Terkait atau Related Posts di Blog
Membuat artikel terkait atau related post pada blog. Nah satu lagi cara agar blog lebih powerfull yaitu dengan membuat artikel terkait pada akhir postingan blog. Yang dimaksud artikel terkait adalah artikel-artikel yang berkaitan dengan postingan yang muncul dan kaitannya berupa persamaan kategori atau label. Jadi pembuatan artikel terkait ini berdasarkan label pada blog. Ini berguna agar si pengunjung dapat lebih lama mengunjungi blog dengan melihat artikel artikel yang berkaitan.
Pada kesempatan yang berharga ini (ceramah mode on) saya akan membagi tips cara membuat artikel terkait dengan menggunakan logo atau icon yang berbeda, seperti pada blog ini saya menggunakan icon favicon blog saya . Lebih jelasnya liat gambar diatas.
Baca Juga : Cara Menampilkan Widget di Halaman Tertentu Pada Blog
Baca Juga : Cara Menampilkan Widget di Halaman Tertentu Pada Blog
Logo atau gambar yang berada disamping judul-judul artikel pada gambar diatas, saya ambil dari link favicon pada blog saya. Jadi kelihatan lebih natural heheh kayak lagunya dmasiv yah.
Langsung saja pada step pertama copy code dibawah ini dan tempatkan diantara tag <head> dan </head>
Pada code diatas ganti url ini https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9NhcVF6Gm-4brixdZ4ItuUjZJbl3fkkZduYw9BNN9bLNZYnjIKf2HOaW1saCa90L8F6HQE_FE08IZ-01NcvhapfJUlM5iUe8Tq3Pt9LVZMkk6huV6jh43FLKt6Z4rjUm4S2hRpUJNZPaO/h120/favicon.icodengan alamat url favicon atau logo sobat agar gambar yang tampil disamping artikel tersebut adalah logo atau icon milik sobat sendiri. Jika menggunakan logo, gunakanlah logo dengan ukuran yang kecil seperti contoh.
Baca Juga : Cara Mengetaui Skor Atau Peringkat SEO Blog
Baca Juga : Cara Mengetaui Skor Atau Peringkat SEO Blog
Setelah menempatkan code diatas, sekarang copy code dibawah ini dan tempatkan dibawah <data:post.body/>. Kalau diblog ini saya tempatkan pas dibawah code ini <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Save template dan lihat hasilnya. Selamat mencoba
Minggu, 08 Desember 2013
Dowload Template Simple Login Hotspot Mikrotik Dowload Template Simple Login Hotspot Mikrotik
Template simple login hotspot Mikrotik. Ya lagi ga ada kerjaan dan sambil menunggu rasa ngantuk datang iseng-iseng ane buat template baru untuk login hotspot mikrotik. Template yang ane buat ini simple aja, ga perlu neko-neko heheh. Penggunaan gambarnya juga ga terlalu banyak hanya pada backgroundnya aja ya jadi lumayan ringanlah. walaupun tampilannya ga sebagus template-template yang udah banyak di internet. maklum lah ane ini masih newbie dalam mendesain template.
Pada template ini, ane hanya coba mempercantik tampilannya hanya dengan menggunakan css tanpa ada bantuan dari sotosop dan mba coreldraw. Sebenarnya tadi mau dipasangkan logo dengan effect animasi css3 tapi ya berhubung pantat ane sudah capek duduk, sampai disini saja deh desain templatenya :D. Pada tampilan judulnya ane cuman ngasih effect blur sama effect shadow biar kelihatan agak menyala gitu heheh. Selain itu background login, tarif hotspot dan info warnet ane kasih transparan dan ditambah dengan garis tepi warna putih.
Bagi yang minat template baru login hostpot mikrotik yang ada fitur slideshownya dan responsive klik link dibawah ini
Template Login Hotspot Slideshow dan Responsive Klik Disini
Jika ada yang berminat menggunakan template yang simple ini silahkan klik link download yang ada di akhir postingan ini dan gunakan cara ini untuk mengganti tampilan login hotspot ente. Ubah nama hotspot sesuai dengan nama hotspot sobat, sekalian dengan ubah tarifnya mas bro.
Selamat mencoba.
Sabtu, 07 Desember 2013
Cara Mengetahui Skor atau Peringkat SEO Blog Cara Mengetahui Skor atau Peringkat SEO Blog
Mengetahui rangking seo pada blog. Sebagai bloger pemula saya sempat mempelajari mengenai seo. Walaupun sebenarnya penerapan seo pada blog saya ini belum sepenuhnya optimal. Kemarin sempat blog walking tentang cara meningkatkan seo, eh malah ketemu website yang dapat mengecek tingkat seo pada blog. Alih alih ngecek seo blog ane, eh ternyata skornya sungguh sangat memilukan heheh cuman dapat skor 70+%. Ya sedikit demi sedikit di perbaiki dan sekarang hasilnya udah dapat 100%.
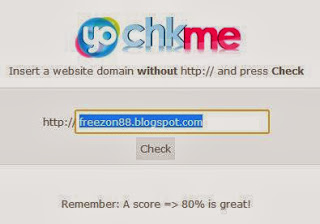
Untuk mengecek rangking seo pada blog sobat, sobat dapat mengunjungi web seo tools http://chkme.com/page-seo-toolsdan masukkan alamat url blog kemudian klik check. Tunggu beberapa saat sampai pengecekan selesai dan menampilkan skor seo blog sobat.
Jika hasilnya kurang memuaskan cobalah mengikuti pandungan yang diberikan di web tersebut. Mulai dari penggunaan tag h1, h2 pada heading atau judul blog, pemasangan deskripsi dan keyword blog, penggunaan deskripsi pada gambar dan lain sebagainya. Jika sudah memperbaiki kekurangan-kekurangan yang ada, cobalah kembali cek ranking seo sobat.
Dari hasil seo blog saya sebelumnya, ternyata penggunaan deskripsi dan keyword blog juga sangat berpengaruh pada skor seo ini. Selain itu gambar edit yang merupakan bawaan bloger juga mempengaruhi skor seo karena tidak memiliki title dan deskripsi.
Cara ini merupakan salah satu cara meningkatkan seo pada kode-kode html yang ada pada template blog. Jika mengalami kendala dalam memperbaiki rangking seo , sobat dapat mencari template blog yang seo friendly sama om google, udah banyak kok template seo yang tersedia di internet. Dan jangan lupa jika sudah memiliki template yang seo , pengoptimalan dalam penulisan artikel juga sangat berguna untuk menambah tingkat seo pada blog.
Apabila hasilnya sudah memuaskan sobat dapat menempatkan skor seo sobat dengan mengcopy code hasil skor ke dalam blog dan tempatkan di widget, ya itung-itung sebagai motivasilah hehe
Selamat mencoba
KATA MUTIARA Bijak Nelson Mandela Kata Motivasi Pemimpin Dunia KATA MUTIARA Bijak Nelson Mandela Kata Motivasi Pemimpin Dunia
Kata Mutiara Bijak Nelson Mandela Kata Motivasi Pemimpin Dunia - Sosok bapak bangsa Nelson Mandela telah tiada. Ia bukan hanya tokoh penting dan berpengaruh bagi negaranya, Afrika Selatan, namun juga bagi dunia. Berikut ini Kata Mutiara Bijak Nelson Mandela yang akan dikenang sepanjang masa. Untuk membangkitkan semangat silahkan dibaca juga Kata-Kata Rindu Mutiara Cinta Puitis.
Ia meninggalkan
Read More --►
Ia meninggalkan
TIPS Cara Cepat Menghilangkan Bekas Luka di Kulit Secara Alami TIPS Cara Cepat Menghilangkan Bekas Luka di Kulit Secara Alami
Tips Cara Cepat Menghilangkan Bekas Luka di Kulit Secara Alami - Bila sobat Blog Remaja mempunyai bekas luka di kulit rasanya pasti sangat mengganggu. Apalagi hal itu kerap membuat seseorang merasa tidak percaya diri. Jangan biarkan hal ini terus berlarut dan baca selengkapnya Tips Cara Menghilangkan Bekas Luka di Kulit Cepat Alami. Lihat juga Ramalan Bintang/Zodiak Tahun 2014.
Ada banyak cara
Read More --►
Ada banyak cara
Jumat, 06 Desember 2013
Cara mudah membuat fanpage atau halaman fans facebook Cara mudah membuat fanpage atau halaman fans facebook
Pengguna situs jejaring social facebook mungkin sudah tidak asing lagi dengan halaman fans facebook atau yang biasa disebut fan page facebook. Halaman fan page facebook biasanya dibuat oleh perusahaan-perusahaan besar, artis, komunitas, website, blog dan lain-lain. Nah sebagai bloger sobat juga dapat membuat fan page facebook blog agar supaya lebih dekat lagi dengan pengunjung setia blog sobat. Sehingga para fans atau pengikut halaman fan page sobat dapat mengetahui update terbaru dari blog.
Selain itu fan page facebook ini juga dapat meningkatkan traffic atau pengunjung pada blog. Semakin banyak yang like atau mengikuti halaman facebook sobat, semakin besar juga traffic yang dihasilkan. Mengingat bahwa facebook adalah salah satu situs jejaring social yang paling banyak penggunanya.
Dibawah ini adalah langkah-langkah membuat fan page facebook untuk blog
1. Masuk ke akun facebook dan klik tombol pengaturan dan pilih buat halaman
2. Pada tampilan buat halaman pilih merek atau produk, kemudian kategorinya pilih Situs Web dan dibawahnya masukkan nama fan page facebook sesuai dengan nama blog sobat. Klik mulai untuk melanjutkan.
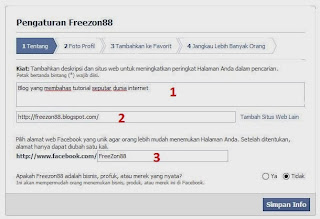
3. Pada tahap selanjutnya ada 4 step untuk menyelesaikan pembuatan halaman facebook. Step pertama masukkan deskripsi blog anda (1) , alamat situs blog (2) dan alamat halaman atau fan page facebook sobat (3).
4. Step ke 2 mengunduh foto profil, karena yang sobat buat adalah halaman untuk blog, jadi kita dapat mengunggah logo dari blog sobat dengan mengklik unggah dari komputer. sobat juga dapat mengimpor gambar langsung dari situs web atau blog dengan klik impor dari situs web.
5. Step ke 3 tambahkan ke favorit. Ini berfungsi agar halaman yang kita buat berada di favorit facebook sobat yang berada di beranda, sehingga sangat memperudah dalam mencari dan mengelolah halaman.
6. Step 4 jangkau lebih banyak orang, pada step ini dapat dilangkai saja
Setelah mengikuti step-step diatas sobat sudah dapat membuat halaman fan page facebook blog. Tinggal bagaimana mengelolah halaman tersebut dan mengundang pengguna facebook untuk menyukai halaman sobat.
Selamat mencoba.
Kamis, 05 Desember 2013
Redirect Halaman Login Hotspot Mikrotik ke Alamat web atau blog Redirect Halaman Login Hotspot Mikrotik ke Alamat web atau blog
Redirect halaman login hotspot mikrotik. Pada saat login hotspot mikrotik halaman yang dituju adalah halaman yang saat itu di jelajahi di browser. Namun disini kita dapat merubah redirect halaman login hotspot menuju alamat website tertentu. Seperti contoh ketika user memasukkan username dan password mikrotik kemudian klik login setelah user login maka akan dibawah ke halaman website tertentu.
Cara merubah redirect halaman login pada hotspot mikrotik adalah dengan cara merubah script html yang ada pada file alogin.html di folder hotspot mikortik. Untuk mengambil file alogin.html kita dapat menggunakan cara modifikasi tampilan login hotspot mikrotik. Sebelum merubah script file alogin.html backuplah terlebih dahulu file tersebut, sehingga akan mudah ketika mengembalikannya ke file aslinya ketika terjadi error. Namun menurut pengalaman saya hampir tidak pernah terjadi error ketika mengubah script pada alogin.html
info :
- Template Simple Login Hotspot Mikrotik Klik Disini
- Template Login Hotspot Slideshow dan Responsive Klik Disini
info :
- Template Simple Login Hotspot Mikrotik Klik Disini
- Template Login Hotspot Slideshow dan Responsive Klik Disini
Ikuti langkah-langkah berikut untuk merubah redirect login hotspot mikrotik sebagai contoh saya membuat redirect ke alamat blog saya.
Buka file alogin.html menggunakan notepad ataupun aplikasi lain seperti dreamweaver, kemudian cari code <meta http-equiv="refresh" content="2; url=$(link-redirect)"> dan rubah tulisan yang berwarna merah dengan alamat url sebuah web atau blog. Contoh : <meta http-equiv="refresh" content="2; url=http://freezon88.blogspot.com">
Selanjutnya cari code berikut dibawah :
<script language="JavaScript">
<!--
function startClock() {
$(if popup == 'true')
open('$(link-status)', 'hotspot_status', 'toolbar=0,location=0,directories=0,status=0,menubars=0,resizable=1,width=290,height=200');
$(endif)
location.href = '$(link-redirect)';
}
//-->
</script>
Dan rubah tulisan berwarna merah menjadi alamat url web atau blog yang akan dituju ketika user login hotspot mikrotik. Seperti contoh dibawah ini :
<script language="JavaScript">
<!--
function startClock() {
$(if popup == 'true')
open('$(link-status)', 'hotspot_status', 'toolbar=0,location=0,directories=0,status=0,menubars=0,resizable=1,width=290,height=200');
$(endif)
location.href = 'http://freezon88.blogspot.com';
}
//-->
</script>
Jika sudah merubah kedua code diatas, cobalah log out dari hotspot dan lakukan login kembali. Setelah melakukan login browser kita langsung menuju pada halaman web atau blog freezon88.blogspot.com
Cara menampilkan widget di halaman tertentu pada blog Cara menampilkan widget di halaman tertentu pada blog
 Widget yang terlalu banyak biasanya hanya akan memperburuk tampilan blog sendiri. Agar widget yang dipasang di blog lebih fleksibel kita bisa membuat widget tersebut muncul di halaman tertentu saja. Seperti menampilkan widget di halaman depan atau menampilkannya pada postingan tertentu.
Widget yang terlalu banyak biasanya hanya akan memperburuk tampilan blog sendiri. Agar widget yang dipasang di blog lebih fleksibel kita bisa membuat widget tersebut muncul di halaman tertentu saja. Seperti menampilkan widget di halaman depan atau menampilkannya pada postingan tertentu.Menampilkan widget pada halaman tertentu kita tinggal menambahkan conditional tags pada code html widget, namun harus sesuai dengan id widget tersebut. ID widget pada blog biasanya bertuliskan HTML1, HTML2, HTML3 dll. Tapi bagaimana cara mengetahui id sebuah widget? Ada beberapa cara yang bisa gunakan untuk mengetahui id sebuah widget. Cara yang biasa saya gunakan adalah dengan menggunakan add ons firebug. Dengan menggunakan firebug widget yang kita klik akan muncul id hmtlnya di jendela firebug seperti contoh diatas. Jika belum paham mengenai penggunaan firebug dapat mengikuti tutorialnya disini.
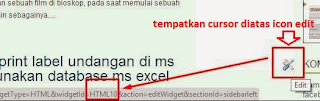
Atau dapat menggunakan cara yang paling mudah mengetahui id widget pada blog yaitu dengan hanya menempatkan cursor diatas icon edit widget tersebut. Sehingga akan muncul link di bagian bawah browser yang menampikan link ke widget tersebut. Pada link tersebut terdapat id widget. Perhatikan contoh dibawah ini :
Setelah mengetahui id widget yang ingin ditampilkan di halaman tertentu, kita akan mencari id widget tersebut di blog kita dengan cara masuk kea kun blog pilih template dan klik edit html. Tekan CTRL+F untuk mencari id widget seperti contoh saya disini menggunakan widget feedjit dengan id widgetnya HTML8 pada blog saya. Jika sudah menemukan code id widget seperti contoh dibawah ini.
Kemudian tambahkan conditional tag <b:if cond='data:blog.url == data:blog.homepageUrl'> dibawah code <b:includable id='main'> dan tag penutupnya </b:if> sebelum code </b:includable>. Sehingga menjadi seperti contoh dibawah ini
</b:includable>
</b:widget>
<b:widget id='HTML8' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<!--<b:include name='quickedit'/>-->
</b:if>
</b:includable>
Menampilkan widget dihalaman depan (halaman utama Homepage)
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Menampilkan widget dihalaman artikel atau postingan
<b:if cond='data:blog.pageType == "item"'>
Menampilkan widget dihalaman archive
<b:if cond='data:blog.pageType == "archive"'>
Menampilkan widget hanya di halaman tertentu atau artikel tertentu
<b:if cond='data:blog.url == "alamat url terntu"'>
Menampilkan widget dihalaman Statis
<b:if cond='data:blog.pageType != "static_page"'>
Save template dan refresh blog. Kemudian lihat hasilnya.
So jika ingin menggunakannya pada widget yang lainnya, cukup dengan cara mencari id widget tersebut dan ikuti cara diatas.
Selamat mencoba
Selasa, 03 Desember 2013
Cara membuat komentar facebook dan blogger dengan model tab Cara membuat komentar facebook dan blogger dengan model tab
Membuat komentar facebook dan komentar blog dengan model tab. Pada artikel yang lalu saya sudah membuat cara memasang komentar facebook pada bloger namun dengan style yang berbeda. Nah kali ini akan saya akan membahas membuat komentar facebook yang berdampingan dengan komentar blogger dengan model atau style tab. Seperti yang saya gunakan pada blog ini. Penggunaan model tab ini biasa digunakan pada sidebar blog seperti pada tampilan tab label, artikel populer dan archive.
Cara membuatnya hampir sama cara membuat kotak komentar facebook yang saya bahas dulu. Pertama-tama masuk keakun blogger pilih template dan klik edit html. Cari code html berikut dengan menggunakan CTRL + F
Baca Juga : Cara Menambahkan Widget Alexa Rank Pada Blog
Baca Juga : Cara Menambahkan Widget Alexa Rank Pada Blog
<div class='comments' id='comments'>
Lalu copy code dibawah ini dan tempatkan tepat dibawah code html diatas
Jika sobat mempunyai fan page facebook cari kata IDFANPAGEFACEBOOK pada code diatas dan ganti dengan id fan page facebook anda.
Baca Juga : Cara Submit Sitemap Blog Ke Search Engine Google
Save template dan refresh blog anda. Jika komentar facebook belum muncul coba cari kembali tag <div class='comments' id='comments'> dan tempatkan lagi code komentar facebook dibawah tag tersebut. Karena pada saat saya memasang komentar facebook dengan model tab ini saya menemukan dua tag html tersebut dan kedua-duanya saya tempatkan code komentar facebook.
Minggu, 01 Desember 2013
RAMALAN Zodiak Hari Ini Tanggal 1 s/d 31 Desember 2013 Bintang Horoskop Terbaru RAMALAN Zodiak Hari Ini Tanggal 1 s/d 31 Desember 2013 Bintang Horoskop Terbaru
Ramalan Zodiak Hari Ini Tanggal 1 s/d 31 Desember 2013 Bintang Horoskop Terbaru - Memasuki akhir tahun 2013, perlu dicermati bagaimana dan seperti apakah kehidupan di bulan December ini. Blog Remaja menyajikan Ramalan Zodiak Hari Ini, prediksi bintang minggu ini dan bulan ini. Artikel terkini yang memuat ramalan zodiak/bintang tanggal 1,2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, prediksi
Read More --►
Kamis, 28 November 2013
ALASAN Kenapa Lelaki Tidak Mau Bilang Cinta Say I Love You ALASAN Kenapa Lelaki Tidak Mau Bilang Cinta Say I Love You
Alasan Kenapa Lelaki Tidak Mau Bilang Cinta Say I Love You - Laki-laki itu makhluk yang misterius. Bilang cinta bagi sebagian pria tidaklah mudah. Mereka cenderung menunjukkannya dalam sikap atau perbuatan. Kasih perhatian yang beda atau mengirimkan bunga setiap hari, pokoknya pasti keliatan dia sebenarnya mencintaimu. Sebelum kita bongkar rahasia Alasan Kenapa Lelaki Tidak Mau Bilang Cinta Say I
Read More --►
Senin, 25 November 2013
OBAT ALAMI Jerawat Cara Menghilangkan Bekas Jerawat Murah Obat Alami OBAT ALAMI Jerawat Cara Menghilangkan Bekas Jerawat Murah Obat Alami
Obat Alami Jerawat Cara Menghilangkan Bekas Jerawat Murah Obat Alami - Masalah jerawat memang bukan hal yang sepele. Mengobati jerawat tidak boleh sembarangan. Setelah bertahun-tahun jerawat sembuh, bekasnya masih bisa terlihat. Apalagi jika luka tersebut ada di lapisan dalam kulit. Bekas jerawat akan sulit menghilang. Baca sampai selesai ya Obat Alami Jerawat Cara Menghilangkan Bekas Jerawat.
Read More --►
Minggu, 24 November 2013
Cara Mudah Menggunakan Rumus Perbandingan di MS Excel Cara Mudah Menggunakan Rumus Perbandingan di MS Excel
Tutorial belajar menggunakan rumus perbandingan di ms excel. Untuk membuat rumus perbandingan di ms excel kita menggunakan rumus IF. Nah kali ini saya akan menjelaskan bagaimana cara mudah untuk menggunakan fungsi rumus IF di Ms Excel. Misalnya kita akan melakukan 2 perbandingan, coba simak pernyataan dibawah ini dan akan kita gunakan sebagai perbandingan.
"Jika Nilai rata-rata murid lebih besar dari 70 dinyatakan lulus dan jika dibawah nilai 70 akan dinyatakan tidak lulus."Dari pernyataan diatas, kita akan mendapat DUA perbandingan yaitu perbandingan jika nilai diatas 70 dan nilai dibawah 70. Nah cara mudah menggunakan rumus IF adalah jika terdapat 2 perbandingan maka kita hanya menggunakan satu fungsi IF, jika 3 perbandingan kita menggunakan dua fungsi IF dan jika 4 perbandingan kita menggunakan 3 fungsi IF, begitu seterusnya. Sebenarnya jika terdapat dua perbandingan kita dapat menggunakan rumus IF dua kali namun sangat tidak efektif dan penulisan rumus yang terlalu panjang.
Baca Juga : Penyebab Rumus Pada Excel Tidak Otomatis Melakukan Perhitungan
Baca Juga : Penyebab Rumus Pada Excel Tidak Otomatis Melakukan Perhitungan
Untuk lebih jelasnya kita akan membuat contoh 2, 3 dan 4 perbandingan.
1. Dua perbandingan
Pernyataan : Jika nilai rata-rata murid lebih besar dari 70 maka dinyatakan lulus dan dibawah 70 maka dinyatakan tidak lulus
Rumus yang digunakan pada kolom KET adalah =IF(B2>=70,”LULUS”,”TIDAK LULUS”). Cara membaca rumusnya adalah (IF) Jika nilai pada kolom B2(>) lebih besar atau (=) sama dengan 70 maka dinyatakan lulus(“LULUS”) namun jika nilainya dibawah 70 maka dinyatakan tidak lulus(“TIDAK LULUS”). Lihat penggunaan fungsi IF diatas, karena kita hanya melakukan 2 perbandingan saja maka fungsi IF yang digunakan hanya satu.
Info : Untuk membandingkan dua buah pernyataan yang harus terpenuhi dapat menggunakan Fungsi Rumus Perbandingan And
Info : Untuk membandingkan dua buah pernyataan yang harus terpenuhi dapat menggunakan Fungsi Rumus Perbandingan And
2. Tiga Perbandingan
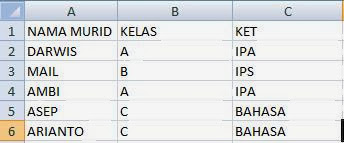
Pernyataan : jika murid kelas A jurusan IPA, murid kelas B jurusan IPS dan murid kelas C jurusan Bahasa
Rumus yang digunakan pada kolom KET adalah =IF(B2=”A”,”IPA”,IF(B2=”B”,”IPS”,”BAHASA”)). Cara membaca rumus adalah (IF)Jika kolom B2 adalah A, maka KET adalah IPA, dan (IF) jika kolom B2 adalah B maka KET adalah IPS dan jika kolom B2 bukan A dan B maka KET Bahasa. Karena terdapat tiga perbandingan maka kita menggunakan fungsi rumus IF dua kali.
Baca Juga : Penggunaan Rumus OR dalam Perbandingan di Ms Excel
Baca Juga : Penggunaan Rumus OR dalam Perbandingan di Ms Excel
3. Empat Perbandingan
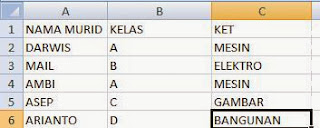
Pernyataan : jika murid kelas A jurusan Mesin, murid kelas B jurusan Elektro, murid kelas C jurusan Gambar dan murid kelas D jurusan Bangunan
Rumus yang digunakan pada kolom KET adalah =IF(B2="A","MESIN",IF(B2="B","ELEKTRO",IF(B2="C","GAMBAR","BANGUNAN"))). Cara membaca rumus adalah (IF)Jika kolom B2 adalah A, maka KET adalah MESIN, (IF) jika kolom B2 adalah B maka KET adalah ELEKTRO, (IF) jika kolom B2 adalah C maka KET adalah GAMBAR dan jika kolom B2 bukan A,B dan C maka KET Bangunan. Karena terdapat empat perbandingan maka kita menggunakan fungsi rumus IF tiga kali.
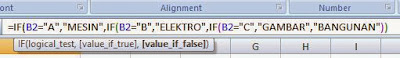
Contoh diatas kita telah membuat tiga contoh perbandingan dan menyelesaikannya dengan menggunakan fungsi IF. Sebenarnya bagaimana cara menggunakan rumus fungsi IF tersebut. Coba sekali lagi perhatikan rumus dibawah ini
Ketika kita akan menulis fungsi rumus IF maka akan muncul keterangan pembantu seperti gambar diatas. Logical_test merupakan kata atau kolom yang akan dilakukan perbandingan, value_if_true merupakan pernyataan jika perbandingan pada logical_test benar dan value_if_false adalah pernyataan jika perbandingan pada logical_test bernilai salah.
Nah mungkin sampai disini kita sudah sedikit paham tentang bagaimana cara menggunakan fungsi rumus perbandingan pada ms excel.
Semoga bermanfaat.
Jumat, 22 November 2013
Cara Memasang Breadcrumb di Blog Cara Memasang Breadcrumb di Blog
Tutorial memasang breadcrumb di blog. Salah satu cara meningkatkan seo pada blog adalah dengan menambahkan fitur breadcrumb pada blog, inilah yang saya temui ketika mencari salah satu cara untuk meningkatkan SEO. Yah akhirnya saya juga memasang fungsi ini pada blog saya. Menurut beberapa sumber fitur ini membantu artikel agar mudah terindex oleh mesin pencari. Namun ada juga yang mengatakan bahwa fungsi ini tidak cocok untuk SEO. Nah ini terserah dari sobat, mau memasang fungsi ini atau tidak.
Setelah saya memasang fungsi ini, ketika melakukan search pada om google, ternyata fungsi ini terlihat juga pada search engine, seperti contoh gambar diatas beberapa artikel saya yang tampil di search engine google terdapat breadcrumb.
Breadcrumb merupakan link –link label yang menuju pada artikel yang dibuat. Berikut contoh tampilan breadcrumb pada blog
Home>>office>>excel>>belajar ms excel
Untuk memasang breadcrumb masuk ke dasbor blog anda, kemudian pilih menu template dan klik edit template. Pertama-tama masukkan style dari breadcrumb cari kata ]]></b:skin> kemudian copy style dibawah ini dan tempatkan diatasnya
Setelah itu cari code berikut <b:includable id='main' var='top'> dan gantikan dengan code dibawah ini
Save template dan lihatlah hasilnya pada google, jika belum muncul cobalah menunggu untuk beberapa hari. Menurut ane fungsi ini tidak langsung tampil di google pada saat kita memasangnya, butuh waktu agar breadcrumb muncul di search engine.
selamat mencoba :)
selamat mencoba :)
Rabu, 20 November 2013
Cara Membuat Animasi Timer menggunakan Adobe Flash Cara Membuat Animasi Timer menggunakan Adobe Flash
Tutorial cara membuat animasi timer atau animasi pergantian angka dengan menggunakan adobe flash cs6. Kali ini saya akan membahas tentang bagaimana cara membuat animasi timer. Animasi ini berbentuk perubahan angka, dapat berupa pertambahan angka atau pengurangan angka. Contoh animasi ini seperti yang biasa kita lihat pada saat mulai pemutaran sebuah film di bioskop, pada saat memulai sebuah pertandingan balap dan lain sebagainya.
Langkah-langkah membuat animasi timer
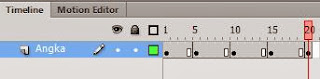
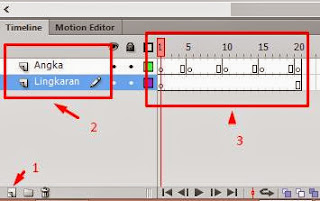
Buka adobe flash dan buat lembar kerja baru dengan menggunakan action script 3. Ubah dahulu nama layer menjadi Angka. Pada layer Angka buatlah angka 5 dengan menggunakan Text Tool (T) atau dengan menekan tombol T pada keyboard. Kemudian klik kanan pada frame 5 dan pilih insert keyframe, lakukan hal yang sama pada frame 10, 15 dan 20 hingga Nampak seperti gambar dibawah ini :
klik pada frame 5 dan ubah angka 5 yang ada pada lembar kerja menjadi angka 4
Klik pada frame 10 dan ubah angka 4 menjadi angka 3 pada lembar kerja
Klik pada frame 15 dan ubah angka 3 menjadi angka 2 dan terakhir klik pada frame 20 kemudian ubah angka 2 menjadi angka 1 pada lembar kerja
Untuk menjalankan animasi tekan CTRL + ENTER pada keyboard
Selanjutnya kita akan membuat sebuah objek lingkaran yang berkurang ketika animasi timer tersebut di jalankan. Perhatikan gambar dibawah, pertama-tama buatlah sebuah layer baru dengan mengklik new layer (no 1 pada gambar), ubah nama layer menjadi Lingkaran dan tempatkan dibawah layer Angka dengan cara klik tahan dan geser kebawah (no 2 pada gambar).
Pada layer lingkaran klik frame 1 dan buatlah sebuah objek lingkaran dengan menggunakan Oval Primitive Tool (T) atau tekan tombol T dan tempatkan sejajar dengan angka 5. Kemudian klik menu modify – transform – rotate 90 ccw (CTRL + SHIFT + 7) agar node lingkaran yang sebelumnya berada disamping kanan, pindah kebagian atasi lingkaran.
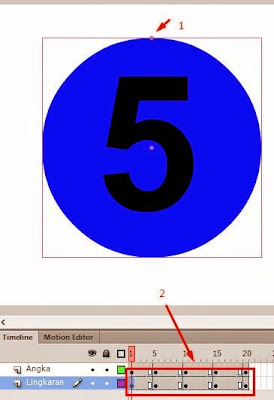
Selanjutnya Lakukan hal yang sama pada layer Lingkaran yaitu menambahkan keyframe pada frame 5, 10, 15 dan 20 dengan mengikuti panduan yang sama pada layer Angka yang telah dibahas diatas, hingga tampilannya seperti no 2 pada gambar dibawah.
Contoh gambar dibawah :
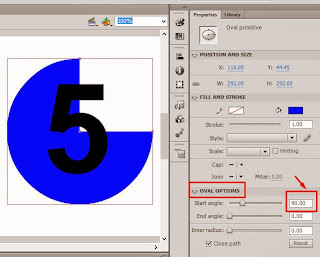
Langkah selanjutnya masih pada layer lingkaran, klik frame 5 dan klik objek lingkaran sehingga muncul menu oval option pada property yang berada disebelah kanan lembar kerja, ubah nilai dari start angel menjadi 90 sehingga seperti gambar dibawah ini
Dengan mengikuti panduan diatas pada frame pada frame 10 nilai start angel ubah menjadi 180, frame 15 nilai start angel 270 dan pada frame 20 ubah nilai start angel menjadi 359. Untuk menjalankan animasi tekan CTRL + ENTER. Untuk mengubah kecepatan animasi ubah fps lebih rendah dari nilai standart 24
Selamat mencoba
Selasa, 19 November 2013
Cara mudah print label undangan di ms word menggunakan database ms excel Cara mudah print label undangan di ms word menggunakan database ms excel
Print label undangan dengan menggunakan ms word dan database ms excel. Kali ini saya akan membahas bagaimana cara membuat label undangan dengan penggabungan ms excel dan ms word. Fitur yang akan saya akan gunakan disini adalah dengan menggunakan fungsi mailings pada word dengan database menggunakan ms excel. Dengan menggunakan fitur ini akan sangat mempermudah dalam memprint label undangan yang datanya ratusan bahkan sampai ribuan.
Cara membuat label undangan dengan menggunakan fungsi mailings dengan format VIDEO TUTORIAL LIHAT DISNI atau dapat mengikuti panduannya dibawah ini :Baca Juga : Teknik Mengatur Margin Untuk Print di Ms Word Klik Disini
Buatlah database nama-nama para undangan di ms excel, dengan judul kolom nama, alamat dan status, dan simpan dengan nama file dblabel, seperti contoh dibawah :
Buka ms word dan buatlah table dengan 2 kolom dan 5 baris sesuai dengan ukuran label yang akan digunakan, agar table sesuai dengan label, lakukanlah test print pada label lihat contoh dibawah. Atau dapat mengikuti Panduan Membuat Label Undangan di Ms Word
Setelah membuat table label di ms word kemudian klik menu mailings – Step by step mail merge wizard.. maka akan muncul menu mail merge disebelah kanan lembar kerja ms word. Perhatikan pilihan paling bawah, terdapat 6 step pembuatan mailings.
Pada Step 1 pilih next:starting document
Pada step 2, biarkan pilihan default use the current document dan klik Select recipients
Pada step 3, biarkan pilihan default use an existing list dan klik browse, cari file dblabel excel yang telah dibuat tadi, jika muncul jendela konfirmasi select table dan mai merge recipients klik saja ok. Dan klik next : write your letter
Selanjutnya klik next dari estep 4 hingga step ke 6 dan close/tutup jendela mail merge yang berada disebelah kanan lembar kerja
Tahap selanjutnya kita akan memasukkan nama , status dan alamat yang ada pada file excel dblabel ke dalam tabel yang telah kita buat di ms word. Blok satu persatu kata nama yang ada pada tabel kemudian klik menu mailings – insert merge field (no 1 pada gambar dibawah) – dan pilih nama, begitupun dengan kata status dan kata tempat namun pada pilihan insert merge field pilih status untuk kata status dan alamat untuk kata tempat. Jika benar maka tampilannya akan seperti gambar dibawah ini
Perhatikan gambar diatas, sebelum kata <<nama>>terdapat text <<next record>> yang ada pada tiap kolom kecuali pada kolom pertama. Teks tersebut berfungsi agar data yang ditampilkan di kolom-kolom berikutnya adalah data yang ada pada baris selanjutnya yang berada dalam file excel dblabel. Untuk melihat hasilnya klik preview result (no 3 pada gambar diatas). Cara menambahkan test next record adalah dengan mengklik Rules (no 2 pada gambar diatas) dan pilih next record, lalu tempatkan tepat di depan kata <<nama>>.
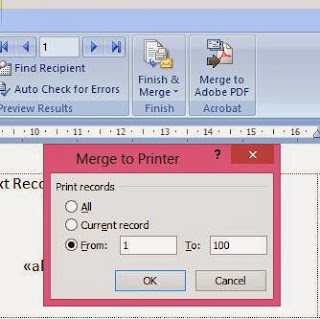
Langkah terakhir adalah melakukan print label. Untuk memprint semua data nama-nama undangan yang ada pada file excel dblabel kita menggunakan menu finish & merge (no 4 pada gambar diatas) dan pilih print document.
Pada tampilan jendela merge to printer, all untuk memprint semua nama-nama yang ada dblabel, current record hanya memprint data yang tampil dilembar kerja ms word sedangkan pilihan from adalah pilihan print jumlah nama-nama undangan.
Bagi sobat yang menginginkan FILE LABEL UNDANGAN seperti diatas yang sudah jadi, dapat mendownloadnya DISINI
Bagi sobat yang menginginkan FILE LABEL UNDANGAN seperti diatas yang sudah jadi, dapat mendownloadnya DISINI
Sampai disini kita sudah dapat dengan mudah membuat label undangan dan cara memprintnya hanya dengan menggunakan satu halaman pada ms word dan menggunakan database yang ada pada ms excel.
Semoga cara ini dapat membantu sobat dalam membuat label undangan
selanjutnya akan saya buat tutorial CARA MEMBUAT UKURAN LABEL UNDANGAN DI MS WORD
Minggu, 17 November 2013
TIPS Cara Menyembuhkan Patah Hati Super Jitu Sakit Hati Akan Berlalu TIPS Cara Menyembuhkan Patah Hati Super Jitu Sakit Hati Akan Berlalu
Tips Cara Menyembuhkan Patah Hati Super Jitu Sakit Hati Akan Berlalu - Pernahkah sobat Blog Remaja merasakan patah hati? Semua orang yang pernah patah hati tahu rasanya sakit banget. Dan biasanya berjanji tidak akan mau terjatuh untuk kedua kalinya. Kenyataannya? Tetap aja yang namanya rasa ingin memiliki cinta tersemat di hati. Cari yang baru dan terus harus siap terjatuh lagi :) Sebelum membaca
Read More --►
Kamis, 14 November 2013
Melakukan Perbandingan dengan Mengambil Karakter Angka Pada Text di MS Excel Melakukan Perbandingan dengan Mengambil Karakter Angka Pada Text di MS Excel
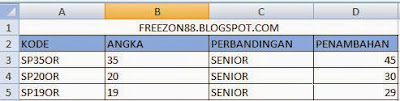
Cara Mengambil karakter angka yang berada pada teks untuk dilakukan perbandingan pada MS Excel. Satu lagi fungsi pada ms excel yang masih sangat jarang digunakan. Yaitu fungsi ketika kita mengambil angka yang berada pada teks untuk dilakukan perbandingan. Sebenarnya saya hanya mengenal fungsi-fungsi rumus biasa seperti perhitungan pada excel tapi belum mengetahui cara konversi angka yang diambil dari text tertentu seperti kata SP35OR. kita akan mengambil angka yang berada pada text tersebut untuk dilakukan perbandingan.
Permasalahannya adalah ketika saya mengambil angka tersebut untuk dilakukan perbandingan, perbandingan tersebut selalu gagal. Saya sudah mencoba merubahnya kedalam bentuk format number, tetapi rumus yang saya terapkan tetap tidak berjalan. Namun jika dilakukan perhitungan biasa seperti penambahan, rumus dapat berjalan dengan baik
Sebagai contoh kita buat kasus seperti di bawah ini :
Penjelasan :
Kolom Angka – Mengambil angka yang berada pada kolom KODE, Fungsi Rumus =MID(A3,3,2)
Kolom Perbandingan – Jika Angka diatas 30 maka hasilnya Senior dan jika dibawah 30 maka hasilnya junior, Fungsi Rumus =IF(B3>30,”Senior”,”Junior”)
Kolom Penambahan – Setiap Angka ditambahkan 10, Fungsi Rumus =B3+10
Isilah kolom-kolom diatas dengan menggunakan rumus dengan mengikuti penjelasan diatas, dan lihat hasilnya, apakah semua rumus berfungsi dengan baik? Rumus apakah yang tidak berfungsi dengan baik? Hasil penggunaan rumus yang saya gunakan
Mulanya saya mengalami kendala pada rumus perbandingan, rumus yang saya gunakan tidak sesuai dengan perbandingan pada kolom angka, hasil yang saya dapatkan pada semua kolom adalah kata SENIOR, padahal seharusnya baris 2 dan baris 3 berisi JUNIOR. Sedangkan rumus yang berada pada kolom PENAMBAHAN berjalan dengan baik. Rumus yang ada pada kolom PERBANDINGAN bekerja ketika saya mengisi kolom angka secara manual tapi tidak bekerja ketika kolom angka berupa rumus. Ya mungkin sebagian orang sudah pada tahu permasalahan pada rumus ini, namun bagi yang masih belajar ms excel belum mengetahui cara konversi ke angka, agar perbandingan berjalan lancar.
Untuk mengkonversinya agar berjalan pada fungsi rumus perbandingan adalah dengan menambahkan karakter -- pada rumus yang ada pada kolom angka, contoh =--MID(A3,3,2) contoh :
Setelah menambahkan karakter -- hasil dari rumus pada kolom PERBANDINGAN berjalan dengan normal.
Itulah cara konversi angka untuk digunakan pada rumus perbandingan, semoga bermanfaat.
Rabu, 13 November 2013
RAMALAN 2014 Paranormal Ki Kusumo Tentang Artis dan Bencana Alam RAMALAN 2014 Paranormal Ki Kusumo Tentang Artis dan Bencana Alam
Ramalan 2014 Paranormal Ki Kusumo Tentang Artis dan Bencana Alam - Menarik untuk diketahui bagaimana prediksi kehidupan artis Indonesia di tahun 2014 dan bencana alam yang akan melanda kawasan tanah air. Ramalan 2014 Paranormal Ki Kusumo ini melengkapi artikel sebelumnya Ramalan Cinta Zodiak 2014.
Ki Kusumo mengungkapkan ramalan terbaru tahun 2014. Menurut paranormal kondang tersebut, skandal
Read More --►
Ki Kusumo mengungkapkan ramalan terbaru tahun 2014. Menurut paranormal kondang tersebut, skandal
Senin, 11 November 2013
MAU LIHAT ISI YANG TERDAPAT PADA PLAYSTATION 4 ? MAU LIHAT ISI YANG TERDAPAT PADA PLAYSTATION 4 ?
Diluncurkannya Playstation 4 atau yang sering dikenal dengan PS4 akan memberikan kabar baik bagi para pencinta gamer yang sangat menggemari konsol game besutan Sony ini.
Tokyo yang merupakan markas besar SONY memaparkan beberapa gambar jeroan yang terdapat pada PS4, nah buat sobat gamer yang penasaran maka bisa melihat gambar-gambar berikut ini :
Read More --►
Tokyo yang merupakan markas besar SONY memaparkan beberapa gambar jeroan yang terdapat pada PS4, nah buat sobat gamer yang penasaran maka bisa melihat gambar-gambar berikut ini :
Sabtu, 09 November 2013
TIPS Agar Hubungan Pacaran Awet Tahan Lama TIPS Agar Hubungan Pacaran Awet Tahan Lama
Tips Agar Hubungan Pacaran Awet Tahan Lama - Membina suatu hubungan pacaran memang tidak mudah, apalgi untuk mempertahankan karena masing-masing pasti memiliki ego yang tinggi, belum lagi godaan dari luar yang banyak menghantui masing-masing pasangan. Baca ya Tips Agar Hubungan Pacaran Awet Tahan Lama bagaimana cara membuat suatu hubungan dengan pasangan atau pacaran menjadi berhasil dan tetap
Read More --►
Pengenalan Block - Dasar-dasar Drupal Pengenalan Block - Dasar-dasar Drupal
 |
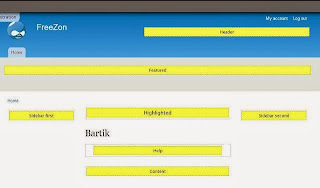
| region tema bartik pada cms drupal |
Pengenalan block pada drupal. Block di drupal sama halnya dengan widget pada bloger. Di drupal block terbentuk dari dua cara, yaitu block yang dibuat sendiri atau dibuat secara manual dan block yang otomatis tercipta dari module-module drupal ataupun settingan lain pada drupal. Block yang dibuat dapat ditempatkan di region tema drupal.
Untuk mengenal lebih jauh block drupal, saya akan membahas bagian bagian dari menu blocks. Agar lebih paham, klik menu structure dan pilih blocks. Maka akan tampil jendela baru, pada tampilan jendela tersebut terdapat menu Demonstrate block regions (Bartik). Mengapa yang didalam kurung adalah kata Bartik? Ya karena disini tema default web saya adalah tema bartik. Jika kita klik link demonstrate block regions (Bartik) maka kita akan melihat region-region tema bartik. Region-region inilah tempat dimana nanti block ditempatkan. Jika kita akan menambahkan atau membuat block sendiri dapat dengan mengklik menu add block.
Dibawah itu terdapat nama block region dan operations seperti contoh dibawah ini
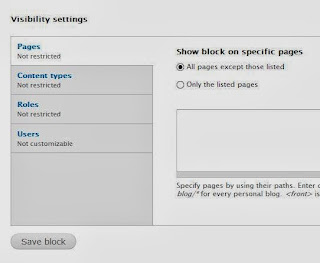
Nomor 1 pada gambar diatas menunjukan nama block yang ada baik block standar drupal ataupun block yang telah dibuat. Nomor 2 merupakan penempatan block, jika berstatus none berarti block tersebut disable atau tidak akan tampil, disinilah tempat dimana kita dapat mengatur penempatan sebuah block. Gambar 3 adalah konfigurasi block dan jika di klik akan muncul settingan seperti di bawah ini :
Keterangan gambar diatas :
Pages – menampilkan block pada semua halaman atau halaman tertentu saja, jika pada halaman tertentu pilih pilihan only the listed pages dan masukkan alamat halaman yang akan ditampilkan block
Content types – menampilkan block pada jenis konten type atau jenis artikel tertentu
Roles – menampilkan block berdasarkan status user
Users – memberikan hak akses user untuk melakukan edit pada block tersebut
Itulah penjelasan singkat mengenai block pada drupal, contoh penggunaan block adalah ketika kita akan menempatkan sebuah iklan, hal ini tidak bedah jauh dengan widget yang ada pada bloger
Langganan:
Postingan (Atom)