Membuat animasi bergerak dengan menggunakan adobe flash. Pada kesempatan kali ini saya akan membuat tutorial dasar animasi dengan menggunakan adobe flash. Animasi yang dibuat adalah animasi bergerak. Pengertian dari animasi bergerak yaitu animasi yang menggerakkan objek dari satu posisi ke posisi lainnya.
Oke kita langsung saja membuat animasi gerak sederhana. Jalankan adobe flash dan buat lembar kerja baru klik file – new – ActionScript3 dan klik Ok. Kemudian buat sebuah objek baru, terserah sobat mau buat objek bundar, kotak, oval sesuai dengan selara. Namun disini saya membuat objek bundar dan tempatkan di sudut kiri atas lembar kerja.
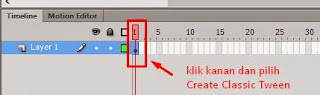
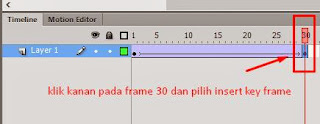
Kemudian klik kanan pada frame 20 dan pilih insert keyframe untuk membatasi gerakan animasi objek.
Ketika selesai menambahkan keyframe layer 1 akan tampak seperti gambar dibawah ini :
Dari langkah sebelumnya kita sudah membatasi gerak animasi hingga frame 20. Nah langkah terakhir adalah membuat gerakan pada objek pada oval. Setelah insert keyframe, geser objek oval menjauh dari posisi semula. Contoh geser objek oval menuju sudut kanan bawah lembar kerja.
Untuk melihat hasil animasi yang telah kita buat tekan CTRL + Enter
Semoga bermanfaat dan selamat mencoba.