Kata Mutiara Motivasi Kerja Keras Pembangkit Semangat Kerja - Bekerja haruslah dari hati. Untuk mencapai hasil yang maksimal tidak boleh setengah-setengah. Motivasi kerja terbentuk dari bagaimana kita memaknai apa yang kita lakukan dan tetapkan target secara terukur. Kata Mutiara Motivasi Kerja Keras ini merupakan bagian dari rangkaian artikel Blog Remaja untuk pembangkit semangat hidup dan
Read More --►
Rabu, 30 Oktober 2013
Senin, 28 Oktober 2013
RAMALAN Bintang Hari Ini Tanggal 1-30 November 2013 Prediksi Zodiak Terbaru RAMALAN Bintang Hari Ini Tanggal 1-30 November 2013 Prediksi Zodiak Terbaru
Ramalan Bintang Hari Ini Tanggal 1-30 November 2013 Prediksi Zodiak Horoskop Terbaru - Kondisi Bulan Nopember 2013 hawa akhir tahun mulai terasa. Blog Remaja menyajikan Ramalan Bintang Bintang Hari Ini, prediksi zodiak minggu ini dan bulan ini. Ulasan meliputi ramalan zodiak/bintang tanggal 1,2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, prediksi horoskop tanggal 16, 17, 18, 19, 20, 21, 22, 23,
Read More --►
Selasa, 22 Oktober 2013
PREDIKSI Trend Busana 2014 Fashion Terpopuler Terbaru PREDIKSI Trend Busana 2014 Fashion Terpopuler Terbaru
Prediksi Trend Busana 2014 Fashion Terpopuler Terbaru. Baju yang akan digemari di tahun 2014 menarik untuk diketahui agar bisa tampil gaya dan ngikutin tren terbaru. Ramalan Prediksi Trend Baju Busana 2014 dipersembahkan untuk sobat Blog Remaja yang selalu update dunia fashion. Tolong dibaca juga Ucapan Selamat Pagi Motivasi.
Salah satu desainer tanah air, Oscar Lawalata menyebut trend busana
Read More --►
Salah satu desainer tanah air, Oscar Lawalata menyebut trend busana
Kumpulan Puisi Cinta dan Sahabat Terbaru 2013 Kumpulan Puisi Cinta dan Sahabat Terbaru 2013
Kumpulan Puisi Cinta dan Sahabat Terbaru 2013 - Ucapkan puisi di pagi dan malam hari, baik ketika hari raya, lebaran, atau puisi kehidupan saat perpisahan dan saat rindu. Aku kangen sobat semua mungkin dengan artikel Kumpulan Puisi Cinta dan Sahabat Terbaru 2013 ini kita bisa saling menyapa dan saat perjuangan nanti kita bersama-sama membaca syair indah puisi ini ^_^
Puisi Cinta Yang Kau Asah
UCAPAN Selamat Pagi Motivasi Kata Puitis Bikin Semangat UCAPAN Selamat Pagi Motivasi Kata Puitis Bikin Semangat
Ucapan Selamat Pagi Motivasi Kata Puitis Bikin Semangat. Suasana pagi memang terasa menyegarkan. Udara yang masih fresh membuat hati lebih bersemangat. Kumpulan Kata Ucapan Selamat Pagi untuk Motivasi berikut ini semoga dapat membangkitkan gairah sobat Blog Remaja untuk melakukan hal positif dan mencapai hasil yang terbaik. Artikel terkait adalah Kata-Kata Motivasi Semangat Kerja.
hawa yang
Read More --►
hawa yang
Cara mengganti atau memasang favicon pada blog Cara mengganti atau memasang favicon pada blog
Sebelumnya buatlah terlebih dahulu logo favicon yang diinginkan dapat berupa format jpeg atau format png. Setelah membuat logo tersebut, kunjungi website layanan untuk menggenerate logo agar menjadi favicon contohnya pada web favicon generator
Pada contoh gambar diatas, klik pilih file kemudian pilih logo yang telah dibuat, disini saya membuat logo blog saya dengan format .png. klik create favicon untuk membuat icon favicon dengan secara otomatis icon favicon akan dibuat dengan ukuran 16x16 pixel.
Selanjutnya klik download the generator favicon untuk mendownload favicon yang telah dibuat.
Untuk menerapkanya di blog, ada dua cara, yaitu langsung pada menu layout yang ada di dasbor atau dengan memasang code html baru untuk favicon pada menu template edit html.
Cara pertama masuk pada dasbor bloger sobat, kemudian pilih menu layout kemudian klik edit pada favicon dan upload favicon yang telah di download tadi kemudian save. kemudian lakukan refresh pada blog dan lihat hasilnya.
Jika cara ini masih belum berhasil, selanjutnya gunakan cara kedua yaitu dengan menambahkan code html untuk membuat favicon. Masuk pada dasbor bloger anda, kemudian pilih menu template dan edit html. Cari code dibawah dengan menggunakan CTRL + F jika tidak ada, copy code dibawah dan tempatkan di bawah tag <head> ataupun di atas tag </head>
<link href=’URL-FAVICON' rel='shortcut icon' type='image/vnd.microsoft.icon'/> </link>
Ganti code merah dengan alamat ulr favicon blog anda, save dan coba lakukan refresh pada blog.
Mungkin bagi pemula bingung dan bertanya dimana kita mendapatkan alamat url favicon blog, untuk mendapatkan alamat url favicon pada blog, kita harus mengupload favicon tersebut kesalah satu website penyedia upload foto, seperti photo bucketatau web-web lain yang sekarang sudah banyak di internet. Namun kita juga bisa upload favicon ke dalam blog pada saat kita membuat sebuah artikel. Nah pada saat di upluad kita tidak perlu menempatkannya pada artikel namun kita hanya mengambil alamat url favicon tersebut yang telah di upload, sebagai contoh lihat gambar dibawah :
Klik kanan pada favicon yang telah di upload dan pilih salin url gambar, nah kemudian paste url gambar tersebut kedalam code html yang berwarna merah seperti contoh diatas.
Semoga membantu J
Minggu, 20 Oktober 2013
Cara mudah modifikasi tema blog atau web dengan menggunakan firebug Cara mudah modifikasi tema blog atau web dengan menggunakan firebug
Belajar modifikasi tema template blog. Kali ini saya akan share sebuah addson browser yang berfungsi untuk membantu kita dalam modifikasi tampilan blog. Kadang beberapa tema blog yang kita gunakan ada sedikit yang tidak sesuai dengan keinginan kita. Dan ketika merubahnya langsung dari dasbor bloger kita harus melakukan penyimpanan untuk melihat hasil modifikasi tersebut pada blog.
Dengan menggunakan add ons firebug yang ada pada browser, kita dapat langsung melihat hasil dari modifikasi tampilan blog tanpa harus menyimpannya terlebih dahulu. Keuntungan menggunakan add ons ini adalah kita tidak perlu takut akan tampilan blog yang salah di modifikasi karena pada saat menggunakan add ons ini code hasil modifikasi belum tersimpan dalam blog sebelum kita melakukan penyimpanan terlebih dahulu. Ketika menggunakan firebug setiap code css yang kita rubah, akan langsung dilihat hasilnya pada browser.
Baca Juga : Memasang Meta Tag Deskripsi dan Keyword di Blog
Baca Juga : Memasang Meta Tag Deskripsi dan Keyword di Blog
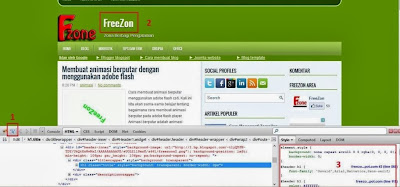
Ketika jendele firebug telah muncul klik icon inspect no 1 pada gambar diatas, lalu klik bagian template yang akan di modifikasi. Sebagai contoh saya akan merubah Judul blog saya yang sebelumnya berwarna putih menjadi warna merah. Ketika kita klik judul blog makan akan muncul file code css disebelah kanan yang menunjukan style dari judul blog (no 3).
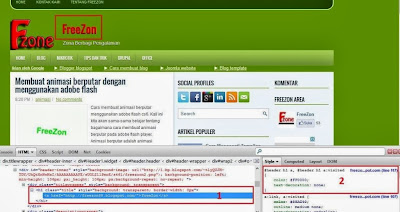
Pada gambar diatas setelah kita klik judul blog, selanjutnya kita klik tag <a href…….. </a> (no 1) dan perhatikan disebelah kanan yang saya tandai dengan angka 2, terdapat code css yang menunjukan style dari h1 atau judul blog. Disitu dilihat bahwa color warna dari header h1 sudah saya ganti menjadi #ff0000 (warna merah) yang sebelumnya adalah #ffffff (warna putih).
Baca Juga : Membuat Artikel Terkait Atau Related Post di Blog
Baca Juga : Membuat Artikel Terkait Atau Related Post di Blog
Dari contoh diatas penggunaan firebug sangatlah mudah, sehingga jika kita sudah yakin akan style yang kita terapkan tadi kita dapat langsung menggantinya di menu edit html pada blog. Sebaiknya kita juga harus paham sedikit tentang bahasa pemograman css dan html sehingga sangat mudah dalam mendesain sendiri tampilan blog kita.
Itulah cara mudah modifikasi blog dengan menggunakan firebug
Itulah cara mudah modifikasi blog dengan menggunakan firebug
Jumat, 18 Oktober 2013
Membuat animasi berputar dengan menggunakan adobe flash Membuat animasi berputar dengan menggunakan adobe flash
Cara membuat animasi berputar menggunakan adobe flash cs6. Kali ini kita akan sama-sama belajar tentang bagaimana cara membuat animasi berputar pada adobe flash player. Animasi berputar adalah animasi dimana objek berputar pada titik poros yang telah ditentukan. Pada tutorial ini animasi yang saya buat sangatlah sederhana dan mungkin hanya sebagai panduan kita untuk belajar membuat animasi.
Untuk membuat animasi berputar pada adobe flash, ikuti langkah-langkah berikut :
- Buka lembar kerja baru pada adobe flash dengan pilihan action script 3
- Buat sebuah objek, sebagai contoh disini saya membuat tulisan freezon
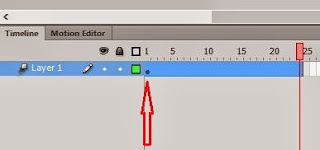
- Klik kanan pada frame 1 dan pilih create motion twen maka secara otomatis frame akan terisi hingga frame 24
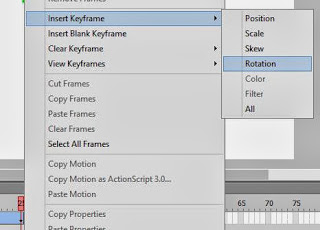
Klik kanan pada frame 25 dan pilih insert key -> rotation
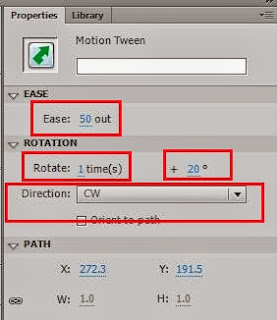
Pada panel properties atur beberapa parameter rotation atur nilai ease anda bisa memasukkan angka 100 atau -100 untuk mengatur kecepatan objek lebih pelan diawal atau diakhir gerakan.
Pada pilihan rotation atur rotationnya 2 time(s) untuk menentukan jumlah putaran dan isi 20 derajat untuk kemiringan derajat putaran.
 |
Setelah mengikuti semua langkah-langkah diatas, kita dapat melihat hasilnya dengan menjalankan animasi tersebut, tekan CTRL + Enter untuk menjalankan animasi.
Untuk mencari animasi berputar yang anda inginkan, anda bisa merubah nilai-nilai yang ada pada panel properties. Jika merasa kecepatan putaran terlalu cepat, maka coba ubah nilai pada fps lebih rendah dari nilai standar.
Klik pada lembar kerja kemudian ubah nilai fps di panel properties. Nilai standarnya adalah 24 ubah menjadi 10, tekan CTRL + Enter untuk melihat hasilnya.
untuk menyimpan hasil animasi dalam bentuk gif dan dapat berjalan di browser, klik file - publish settings pada pilihan other format pilih gif image dan pilihan playback ganti menjadi animated dan klik publish. save animasi dengan klik file - export - export movie dan simpan dalam bentuk format gif
selamat mencoba :)
RAMALAN ZODIAK HARI INI Asmara Cinta Keuangan Karir RAMALAN ZODIAK HARI INI Asmara Cinta Keuangan Karir
RAMALAN ZODIAK HARI INI Asmara Cinta Keuangan Karir. Bulan ini memang secara keuangan tidak begitu baik namun aura kesehatan lebih enak di badan. Ramalan Zodiak Hari Ini akan mengupas keadaan semua bintang atau horoskop terkait peruntungan, keuangan, asmara, kesehatan dan karir sobat Blog Remaja. Yang pingin tahu Tips Cara Menyadap SMS Hp Pacar silahkan baca artikel sebelumnya ya.
Capricorn
21
Read More --►
Capricorn
21
Sabtu, 12 Oktober 2013
TIPS Cara Menyadap SMS Hp Pacar Hack BBM Sederhana TIPS Cara Menyadap SMS Hp Pacar Hack BBM Sederhana
Tips Cara Menyadap SMS Hp Pacar Hack BBM Sederhana - Ternyata sangat mudah trik cara sadap/mengalihkan panggilan, sms, telepon, pembicaraan private bahkan BBM juga bisa disadap. Kalau kamu ingin tahu Tips Cara Menyadap Ponsel atau Hp, kamu cukup punya handphone biasa saja ga perlu canggih seperti iPhone. Dengan handphone biasa ini, kamu dapat menyadap sms orang lain tanpa aplikasi apa pun yang
Read More --►
Jumat, 11 Oktober 2013
RAMALAN Cinta Zodiak Kehidupan Asmara Bintang Remaja RAMALAN Cinta Zodiak Kehidupan Asmara Bintang Remaja
Ramalan Cinta Zodiak Kehidupan Asmara Bintang Remaja - Cinta saat remaja memang indah. Semua terasa manis dan cara memandang duniapun berbeda. Kehidupan kisah kasih saat di sekolah bahkan akan terkenang selamanya. Ramalan Cinta Sesuai Zodiak ini akan memberikan warna kisah asmaramu wahai sobat Blog Remaja. Jangan lupa untuk membaca Kata Mutiara Pendidikan Kata Bijak untuk Motivasi ya.
Read More --►
Memasang Comment Facebook Pada Postingan Blogger Memasang Comment Facebook Pada Postingan Blogger
 Cara membuat kotak komentar facebook di blogger – kali ini saya akan membahas bagaimana cara menambahkan komentar facebook pada postingan di blogger. Komentar facebook pada postingan ini sebenarnya agar mempermudah pengunjung memberikan komentar pada postingan blog kita. Karena rata-rata pengguna internet sudah memiliki account facebook.
Cara membuat kotak komentar facebook di blogger – kali ini saya akan membahas bagaimana cara menambahkan komentar facebook pada postingan di blogger. Komentar facebook pada postingan ini sebenarnya agar mempermudah pengunjung memberikan komentar pada postingan blog kita. Karena rata-rata pengguna internet sudah memiliki account facebook. Selain mempermudah pengunjung untuk memberikan komentar, kotak komentar juga ini dapat menambahkan traffic pada blog yang berasal dari facebook, dimana di ketahui pengguna facebook sudah sangat banyak.
Saya pernah mencari referensi di google tentang bagaimana cara menambahkan kotak komentar facebook pada tiap postingan blog, namun saya merasa kesulitan dalam penerapannya walaupun pada akhirnya selesai juga. Oke dari pada banyak basa basi mendingan kita langsung saja mulai langkah langkahnya J sebagai contoh lihat gambar dibawah, saya memasang kotak komentar facebook tepat diatas kotak komentar standar bloger
jika sobat ingin membuat komentar facebook yang berdampingan dengan komentar blog seperti yang ane gunakan di blog ini dapat lihat tutorialnya disini
Masuk ke akun bloger anda, kemudian klik blog yang akan dipasangkan kotak komentar facebook. Pilih menu template dan klik edit html. Karena disini saya memasang kotak komentar facebook tepat diatas kotak komentar bloger dan dibawah postingan, maka saya akan menempatkan code comment facebook tepat ditengah-tengah antara postingan blog dan komentar standar blog, caranya tekan CTRL + F kemudian ketikan <data:post.body/>. Kita akan menemukan beberapa tag <data:post.body/> namun di template saya, saya mencari tag <data:post.body/> yang paling bawah, nah pada awalnya disini saya selalu gagal dalam penempatan code comment facebook hingga akhirnya saya memilih tag <data:post.body/> yang berada paling bawah. Awalnya saya menempatkan codenya pas dibawah tag <data:post.body/> namun tampilan kotak komentar facebook berada diatas artikel terkait dan tombol share button (lihat no 1 pada gambar dibawah). Yang saya inginkan adalah komentar facebook tersebut tepat diatas komentar standar bloger, sehingga tampilannya lebih menarik (no 3 pada gambar)
Nah agar tampilan komentar facebook berada di no 3 contoh gambar diatas, saya menempatkan code comment facebook dibawah tag <data:post.body/> tapi lebih tepatnya diatas code komentar standar bloger, copy code comment facebook dibawah ini
lihat contoh gambar dibawah ini
lihat contoh gambar dibawah ini
Pada gambar yang diatas angka 1 menunjukan no 4 pada gambar pertama yang diatas yaitu home dan older post, jadi saya menempatkan code commentar facebook tepat dibawah no 1 yaitu pada no 2. Sehingga kotak komentar facebook tepat berada antara navigasi home older post dan komentar standar bloger.
Contoh diatas merupakan contoh pada template blog saya , tetapi mudah-mudahan bisa menjadi referensi bagi sobat bloger untuk menambahkan komentar facebook pada postingan artikel. Pada saat saya mencoba cara diatas, sebenarnya saya sempat mengalami beberapa kegagalan, namun saya mencoba memindahkan code facebook comment diatas sehingga pas diatas komentar standar bloger.
Lihat tutorialnya di youtube
Lihat tutorialnya di youtube
Selamat mencoba CMIIW
Kamis, 10 Oktober 2013
Membuat Kategori pada Drupal Membuat Kategori pada Drupal
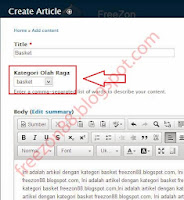
Cara membuat kategori di cms drupal. Untuk tutorial kali ini saya akan membahas bagaimana cara membuat kategori di drupal. Istilah kategori pada cms drupal adalah taxonomy. Kategori ini sangat berguna untuk mengelompokan artikel-artikel yang kita buat, sehingga memudahkan pengunjung untuk mengakses artikel yang mempunyai kategori sama. Kategori default bawaan pada cms drupal adalah tags, yang sudah tersedia ketika kita akan membuat sebuah artikel baru.
Kategori tags ini dapat kita rubah namanya sesuai dengan keinginan kita, namun sebelumnya saya akan membahas tentang bagaimana cara membuat kategori atau taxonomy baru pada drupal.
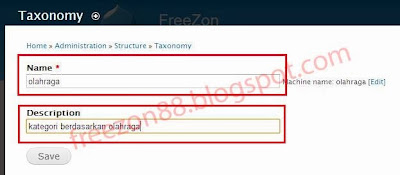
Langkah – langkah membuat kategori atau taxonomy pada drupal. Contoh kita akan membuat kategori dengan nama olah raga dan bagian-bagiannya adalah bola, bulutangkis, basket dll. Pertama-tama masuk halaman administrator pada drupal. Klik structure dan pilih taxonomy. Kemudian klik add vocabulary untuk menambahkan kategori. Name isi dengan olahraga dan description isi dengan kategori berdasarkan olahraga kemudian klik save.
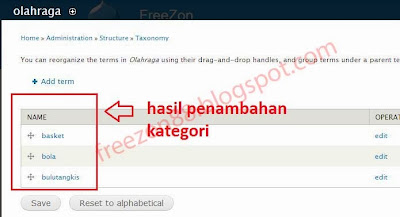
Sekarang kita akan menambahkan bagian bagian kategori olah raga dengan cara klik add terms, kemudian pada pilihan name masukkan kata ‘bola’ dan descriptionnya masukkan kalimat ‘kategori berdasarkan bola’. Untuk menambahkan kategori olahraga lain seperti bulutangkis dan basket sama prosesnya ketika kita akan menambahkan kategori bola.
Nah sampai pada tahap ini kita sudah dapat membuat kategori pada drupal. Sekarang kita coba untuk merubah nama kategori tags, sebagai contoh kategori tags akan saya rubah menjadi kategori ‘kota’. Masih dalam tampilan taxonomy. Klik edit vocabulary pada kategori tags dan rubah name-nya menjadi kota dan deskripsinya ‘kategori berdasarkan nama kota’.
semoga membantu :) . CMIIW
Rabu, 09 Oktober 2013
Membuat Efek Berputar pada Icon atau Logo Blog Membuat Efek Berputar pada Icon atau Logo Blog
 Tutorial cara membuat logo atau icon berputar pada blog dengan menggunakan css3 – Pada kesempatan kali ini saya akan membahas tentang bagaimana membuat efek berputar pada icon atau logo blog. Sebagai contoh saya akan membuat icon social media berputar yang ada pada blog. Ketika mouse berada diatas icon tersebut, maka icon tersebut akan berputar 360 derajat. Yah lumayan untuk mempercantik tampilan blog kita sehingga nyaman dilihat. Untuk melihat contohnya silahkan tempatkan mouse anda berada diatas icon social media yang ada pada blog freezon.
Tutorial cara membuat logo atau icon berputar pada blog dengan menggunakan css3 – Pada kesempatan kali ini saya akan membahas tentang bagaimana membuat efek berputar pada icon atau logo blog. Sebagai contoh saya akan membuat icon social media berputar yang ada pada blog. Ketika mouse berada diatas icon tersebut, maka icon tersebut akan berputar 360 derajat. Yah lumayan untuk mempercantik tampilan blog kita sehingga nyaman dilihat. Untuk melihat contohnya silahkan tempatkan mouse anda berada diatas icon social media yang ada pada blog freezon.Untuk melakukannya kita cukup menambahkan icon css transition pada properti tag atau selector css social media tersebut dengan cara mencari tag social media yang ada pada template blog kita. Pertama-tama masuk ke akun bloger anda kemudian pilih menu template dan klik edit html. Tekan CTRL + F untuk mencari tag css social media tersebut. Contoh code css social media yang ada pada template blog saya :
CLASS CSS ICON SOCIAL MEDIA :
Code css Sebelum dipasangkan efek berputar pada icon :
Kemudian tambahkan code css3 untuk efek berputar pada image sehingga Nampak seperti contoh dibawah ini
Code css Sesudah dipasangkan efek berputar pada icon :
Code css Sesudah dipasangkan efek berputar pada icon :
CLASS CSS ICON SOCIAL MEDIA KETIKA MOUSE BERADA DIATASNYA
Code css Sebelum dipasangkan efek berputar pada icon :
Code css Sesudah dipasangkan efek berputar pada icon :
Jika anda sudah menambahkan code diatas, tinggal melakukan penyimpanan. Refresh browser anda dan coba tempatkan mouse pada icon social media yang ada pada blog dan lihat hasilnya. Jika tidak terjadi efek berputar berarti ada kesalahan pemasangan code css pada tag social media. Pastikan agar tag yang dipasangkan efek berputar merupakan tag css dari icon social media tersebut.
Senin, 07 Oktober 2013
Menginstal Modul CKEDITOR di DRUPAL Menginstal Modul CKEDITOR di DRUPAL
Tutorial cara instal modul CKEditor di drupal – menambahkan ckeditor pada drupal sama halnya dengan cara menginstal modul lain pada drupal, hanya kita harus menambahkan file file ckeditor yang di download pada situs resminya dan biasanya hal ini yang terlewatkan. Disinilah letak kesalahan pada saat pertama kali instal modul ini dan saya pun pernah mengalaminya.
Sebelum kita memulai cara menginstal modul ckeditor pada drupal, kita siapkan dulu modul dan file ckeditor. Pertama download modul ckeditor untuk drupal disni, dan file ckeditornya disitus resmi ckeditor disini.
Langkah –langkah penginstalan modul ckeditor :
- Ekstrak file ckeditor yang di download di situs drupal copy dan tempatkan pada folder modules yang ada pada c > xamp > htdocs > freezon (atau nama site drupal anda) > sites > all > modules. Dan aktifkan modul pada menu modules yang ada pada halaman administrator. jika masih bingung cara instal modul di drupal dapat mengikuti panduan cara instal modul di drupal
- Setelah berhasil mengaktifkan modul ckeditor, kemudian ekstrak file ckeditor yang di download di situs ckeditor dan tempatkan pada folder ckeditor yang ada didalam folder modul ckeditor untuk drupal.
Jika sudah mengikuti langkah-langkah diatas dengan benar, kembali ke home dengan mengklik menu home, kemudian klik add content dan pilih content artikel. Perhatikan pada bagian body jika sudah muncul beberapa teks editor, berarti penginstalan modul ckeditor telah berhasil.
Satu lagi hal yang perlu di ketahui dalam penggunaan modul ini , yaitu ketika akan membuat sebuah artikel, text format yang berada tepat dibawah body diganti dengan mode full html agar supaya artikel yang di edit bisa tampil sempurna. Namun karena secara default mode text formatnya adalah filtered html, kita dapat merubahnya agar selalu menjadi full html dengan cara, klik menu configurasi cari CONTENT AUTHORING dan klik menu text formats, kemudian geser full html pada urutan pertama.
Minggu, 06 Oktober 2013
Failed to detect one or more drives during pos PC Dell Failed to detect one or more drives during pos PC Dell
Bagaimana cara mengatasi komputer dell yang mengalami error 'Failed to detect one or more drives during POST' ?. Dalam melakukan pekerjaan ada saja kendala-kendala baru, ini yang saya alami ketika memperbaiki Sistem error pada PC Dell. Windows xp pc tersebut selalu restart dan tidak mau masuk dalam sistem. Bahkan pada saat proses instalasi windows xp hardisk komputer tidak terdetect.
saya sudah coba untuk melakukan reset pada bios. namun hal itu tetap tidak membawa hasil. error masih saja terjadi. ya ditambah suasana matahari yang menyengat, kepala sudah mulai puyeng, sempat muncul kata putus asa di depan mata heheh curhat ni yee :D.
yah kalau sudah begini om google lah yang menjadi harapan, dengan menggunakan kata kunci 'Failed to detect one or more drives during POST' akhirnya permasalahan terpecahkan juga. terharu gue jadinya :(
untuk mengatasinya cukup dengan menonaktifkan drive sata 1 pada settingan bios komputer dell, kemudian aplykan dan restart pc
Kadang ,,,hanya hal sepele yang membuat kita jadi pusing tujuh keliling jadi tidak ada salahnya saya membagikan tips yang sederhana ini J
Sabtu, 05 Oktober 2013
KATA MUTIARA PENDIDIKAN Kata Bijak Tentang Pendidikan KATA MUTIARA PENDIDIKAN Kata Bijak Tentang Pendidikan
Kata Mutiara Pendidikan Kata Bijak Tentang Pendidikan - Membentuk pelajar penuh semangat dan memiliki motiviasi tinggi dalam belajar memang tidak mudah. Dunia pendidikan memang perlu dibenahi secara bijak dan berwawasan jauh kedepan. Semoga Kata Mutiara Pendidikan untuk Motivasi ini dapat menyentuh semangat mereka yang mau bangkit dan terus menggapai tingkat pendidikan yang lebih baik. Jangan
Read More --►
Kamis, 03 Oktober 2013
RAMALAN Bintang Hari Ini Oktober 2013 Terbaru Zodiak Lengkap RAMALAN Bintang Hari Ini Oktober 2013 Terbaru Zodiak Lengkap
Ramalan Bintang Hari Ini Oktober 2013 Zodiak Terbaru - Walapun awal bulan Oktober di awali dengan sedikit kelabu, namun awan gelap akan terbuka dan sinar mentari akan menerangi langkah sobat Blog Remaja. Ramalan Bintang Zodiak Hari Ini mengupas kehidupan cinta karir peruntungan dan keuangan sobat semua serta langkah-langkah apa yang harus dilakukan. Tentu saja ini untuk melengkapi Ramalan Zodiak
Read More --►
Mengatur Hasil Print Out Pada Microsoft Excel Mengatur Hasil Print Out Pada Microsoft Excel
Cara mengatur tampilan print out pada Microsoft excel. Pada Ms Excel untuk mengatur tampilan print outnya kita harus menggunakan cara-cara tersendiri, beda dengan pada ms word yang sudah mempunyai garis batas print outnya. Kadang kita membuat lembar kerja yang lumayan panjang sehingga ketika pada saat melihat print outnya, hasilnya tidak semua masuk pada lembar print out, atau tidak sesuai dengan yang diinginkan.
Nah bagaimana kita mengatur agar tampilan print outnya sesua dengan ukuran kertas yang digunakan, coba ikut tips tips berikut :Buka lembar kerja ms excel yang ingin anda ubah tampilan print outnya, kemudian klik office button – print – print priview. Lihat hasil contoh print out dengan lembar kerja yang saya buat dibawah ini :
Jumlah kolom 7 dari kolom A sampai G
Jumlah Baris 31 baris
Permasalahannya adalah, saya ingin agar tampilan print outnya berbentuk landscape dengan semua kolom yang saya buat masuk dalam satu lembar kerja dengan ukuran kertas A4
Pertama pada tampilan print priview, klik menu page setup ketika muncul jendela page setup, pada menu page, orientation ganti menjadi landscape. Paper size ganti dengan ukuran kertas A4 kemudian klik OK
Ukuran print priview berubah menjadi landscape, namun tidak semua kolom masuk ke dalam lembar kerja ukuran kertas A4.
Tahap selanjutnya adalah memasukkan kolom yang tidak masuk dalam lembar kerja yaitu kolom 6. Pertama Close print priview, pada tampilan normal ms excel ubah viewnya menjadi model Page Break Priview dengan cara klik menu view kemudian klik Page Break Priview
Pada tampilan page break priview, perhatikan garis putus-putus warna biru yang menjadi batas antara kolom 5 dan kolom 6. Garis tersebutlah batas dari print out sehingga kolom yang berada diluar garis tidak akan masuk dalam satu lembar kerja, tetapi akan membuat lembar kerja baru pada saat dilakukan print.
Tarik garis putus-putus tersebut sampai batas antara kolom 6 dan kolom 7 atau antara kolom G dan H. Jika sudah, kembalikan tampilan excel ke Normal dengan cara klik menu View – Normal. Untuk membuktikan apakah kolom 6 sudah masuk dalam satu lembar print out, cek pada tampilan print priviewnya.
Office Button – print – print priview
Hasil akhir mengatur Print Out Pada Microsoft Excel
semoga membantu :)
Selasa, 01 Oktober 2013
Mengganti Tema Template Pada Drupal Mengganti Tema Template Pada Drupal
Cara merubah tema cms drupal – Mengganti tema atau template di CMS drupal dapat dilakukan dengan mudah dan cepat, Karena telah banyak disediakan tema tema gratisan untuk website berbasis cms drupal. Ada yang disediakan langsung di web drupal maupun website penyedia tema-tema gratisan.
Ada 2 tipe tema yang dapat di download dan diterapkan pada cms drupal pertama tema yang sudah lengkap yaitu tema yang tinggal siap pakai dan tema yang hanya menyediakan rangka dasar dan perlu dilakukan design tambahan dan keahlian khusus dalam bahasa pemograman seperti css html dan php contohnya pada tema omega dan zen.
Kali ini saya akan bahas tentang bagaimana cara mengganti tema pada drupal dengan menggunakan tema yang sudah siap pakai. Lakukan pencarian tema yang di website drupal ataupun di website lain penyedia tema drupal. Lakukan pencarian di google dengan kata kunci ‘download free template drupal’ Sebagai contoh disini saya mengunduh tema marinelli yang saya unduh langsung di web drupal.
Untuk mengganti tema drupal ikuti langkah-langkah berikut :
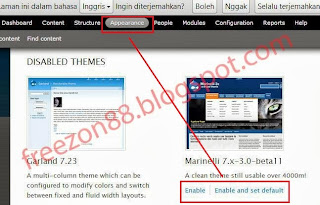
Ekstra tema yang telah di download kemudian tempatkan dalam folder c://xamp/htdocs/drupalku/sites/all/themes. Buka browser masuk ke website drupal dengan menggunakan login admin, kemudian klik menu appereance. Scroll mouse kebawah dan cari nama tema yang telah di download lalu klik enable and set default. contoh dibawah ini saya mengaktifkan tema marinelli dengan mengklik enable and set default.
Tunggu hingga proses pergantian tema selesai. Klik Home untuk melihat hasil perubahan tema web drupal anda.
Langganan:
Postingan (Atom)